Agility Rush Code-Rework?!
Hi! Welcome to my fourth post, if you have not read the previous posts, I highly encourage you all to skim over those first to get a gist of what I have been doing so far! Not to be misleading with the title, I did re-code a majority of my game, but not all of it. I changed mainly the game part of the game, including the game physics, UI / hud, and more. My code feels a lot cleaner and I am so happy I did it as making changes will be much easier now! And, and in case you couldn't tell, I finally updated the game name! Now, instead of the boring lame BasicLibgdxGame, I present to you . . . . . Agility Rush!
So What Did I Accomplish?
Again, it's hard to believe it's only been 8 days since my last post as I feel like I accomplished a lot. The gameplay so far has still not changed yet itself. The code-rework is most notably the biggest change made which consists of two smaller changes: The Command Pattern and The Ashley Entity Framework. The code-rework is still not complete even though I have done a large portion as I still have to handle the rendering of the player, platform, and obstacles. Also, I don't intend on re-coding everything, though I might end up doing it. Few other changes I made are, the changing of the Game Name, adding a Pause Menu, fixing up the Credits, Oh, and one last thing, I was also able to accomplish creating a pause button and menu, though I felt it was a relatively small achievement compared to the massive code-rework I did.
Game Name
Again, as mentioned before, I finally changed the game name. And also accordingly I changed up the banner and even the game icon. For feedback, suggestions, and concerns you may have, please put them in the comments as I will gladly read them! Here is what the banner looks like right now. Note that centered and on the top is the current game icon.

Command Pattern
Every game developer and programmer in general, when coding, must find and use the most appropriate methods, techniques, also called patterns, to make their code more readable, easier to work with, and just simpler to understand with the help of abstractions. Recently, I have learned about the Command Pattern, which in turn is simply turning method/functions into a class that executes that one "task" or function. An example that I used would be a PhysicsInitiateCommand, which when I call its execute() method, does exactly what its name suggests. It sets up the physics portion of my game. I have now officially fallen in love with this pattern as I can simply go to command, if it exists, for a relatively complex action to look at what it does when it's called, not needing to worry where it is called, and how it is called and so on. Since it is my first time using the pattern, I may not be using it correctly, which is fine as you learn through practice.
Ashley Entity Framework
Along with the Libgdx framework that I am using, is this additional yet optional library called Ashley, an entity framework system inspired by Ash and Artemis. Entity systems are used to manage and manipulate entities within a game, and an entity could really be anything, doesn't have to be a character or physical object. The framework also is just great for creating systems that handle their own section or part of the game, such as a Physics System to handle physics-related stuff and a HUD / UI System to handle the heads-up-display, and the score. In short, I will be using this framework for most of my Libgdx projects now. I can't go into the details too specifically, because to be honest, I can't really describe all of it. The biggest thing it did was it organized my code a lot alongside the command pattern. Initially, in the game folder of my game, I had only 3 files/classes, that's it! Now, within the same game folder, I have a total of 17 files/classes in total, with 15 of those divided up into 4 sub-folders! It's crazy right! Now my code is more organized and I know where to go for what thing if I ever need to make a change.
Pause Menu
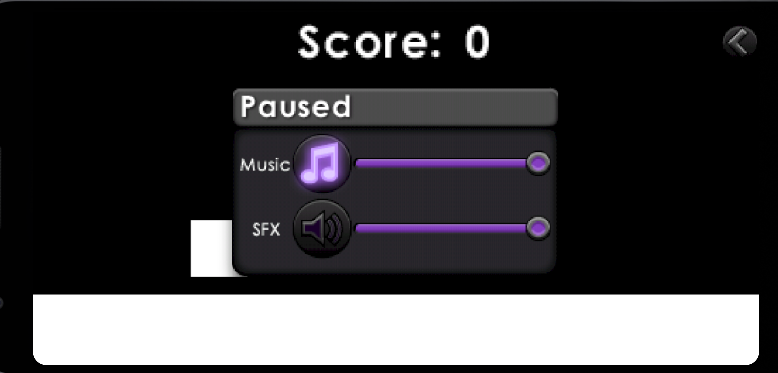
In my last devlog, I had mentioned that I would attempt to create a pause menu for the user to access during the game, and well that is exactly what I did! Now I have a pause button that can be pressed DURING the game, which upon being pressed brings up a pause menu. However, the settings you can change in the pause menu are limited compared to the menu on settings. You can only turn on/off the Music and SFX, and/or change their volume if they are turned on, and the change will be reflected in the game. To access the rest of the settings, they have to go to the settings page after their round as I don't want to give them additional settings, like changing the song in the middle of the game. Currently, there is a small bug where if I tap the pause button, it also makes the player jump, which is not the desired result. Here is what the pause menu looks like:

Credits Re-Design
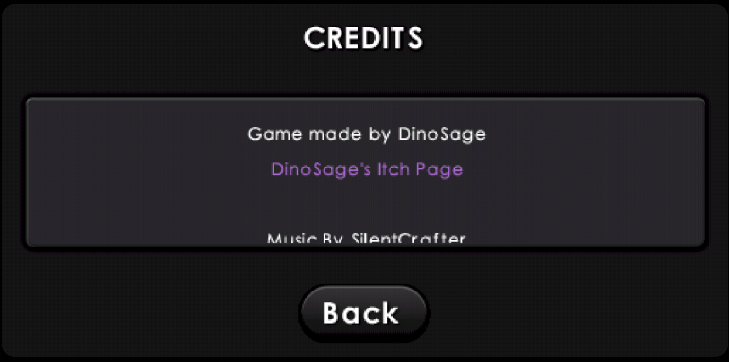
Also said in my last devlog, I have now re-designed the Credits Screen so that it fits the new look of the game, the Black, Purple, and White color palette. The credit screen has a scroller that shows the difference credits when scrolled by the user. Here is what the screen and some of the visible credits looks like now:

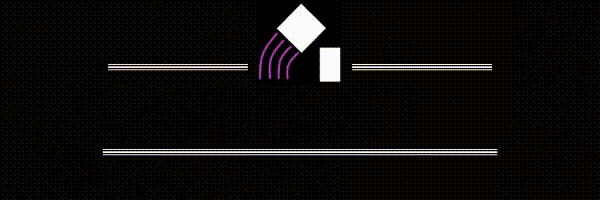
Player Size & Speed
Now, the player is smaller and falls a lot faster now. It takes 1/2 as much time to fall now than it did before! This makes the player look less floaty and more platformer-like. Also, since the player falls faster now, the size would also have to be smaller so that there is a smaller player width that can hit the obstacle's top region.
New Loading Screen
The last minor change that I was able to make was re-designing the Loading Screen. Now there is a blackish-grey background instead of white with a loading bar that displays loading progress instead of a still loading symbol. It loads too fast for me to take a proper picture so sorry about that. Try to picture a purple loading bar centered, and that is pretty much it.
What's Next? Goals & Plans
Using Codecks, a great site for game dev management that I recently found and started using, I set a milestone to release my game before the end of March as well as create a list of tasks that I need to do. Let's hope that the milestone can become a reality. Looking at the important things that I will be working on, here is what I have planned:
New Feature: Sliding - Same As Last Post
- One of the coolest additions I would like to make by next time is a sliding feature.
- This is probably the biggest task of them all right now.
- The cube will almost be squished on a drag-down, making a jump a drag-up command.
- This would also require me to make floating obstacles for the player to slide under.
- Also includes an obstacle that can either be jumped over or slide under.
- I believe that this would be really cool and make my game more interesting to play.
Add Player Animation
- Spruce up the game graphics a little bit by adding an animated player sprite instead of a box.
- Will have a default set to box, but allow the user to change player look from box to animation.
- Will update all the animations of the player to reflect actions like jump, slide.
Flashy Screen Transitions
- A transition like fade, zoom, etc, to make my game more appealing.
- A minor change to make to my screens that I already have.
- Requires a little-reworking in my screen changing system.
- Done using the ScreenManager library found on GitHub for Libgdx.
AI Difficulty System
- A system of increasing and changing the difficulty.
- Also for randomized obstacle generation and gameplay to make the game more exciting.
- Possibly add a whole new Platform generation system as well.
- The most difficult part would be to make sure that there is a way to make it through obstacles.
Gameplay Video
- Record gameplay of my using the game!
- Put video on the project page as well as on the next post!
I still need to start working on the sliding feature as that would set my game apart from other block platformers like geometry dash and impossible game, though the google dinosaur game also has this feature. Flashy screen transitions are relatively simple to do. The hardest of my to-dos is definitely the AI Difficulty System as I have no knowledge of AI. This means I have to learn about AI, then use it, and make sure that the randomly generated sequence of obstacles is even possible to do.
That wraps up my blog post for today! Of course below this will be the links, sources, and credits (or simply mentions) for this post and my game in general. Hope you enjoyed this post, please follow my devlog, read my earlier posts if you have not already, and please leave any comments and questions you have. I would be happy to answer them.
Links / Sources / Credits
- If you are interested, be sure to also join the Libgdx discord server: https://discord.gg/8tcu8DC8!
- That's all for credits today!
Agility Rush
My first game made using the Libgdx framework!
| Status | In development |
| Author | DinoSage |
| Genre | Platformer |
| Tags | 2D, libGDX |
| Languages | English |
More posts
- Game is Out!May 11, 2021
- Game Released!May 01, 2021
- The Lost HypeApr 13, 2021
- Back & Raring to Go 🕶!Apr 07, 2021
- LibGdx Game Jam BreakMar 25, 2021
- Sliding w/ Code LossMar 16, 2021
- UI Re-Design & User PreferencesFeb 23, 2021
- Progress Made! Strong Start and Still GoingFeb 14, 2021
- Starting Point - The Late PostFeb 12, 2021

Comments
Log in with itch.io to leave a comment.
Nice work!
Thank you so much and thank you for commenting!