Starting Point - The Late Post
Hi! This is the first devlog post for this project. The reason it's called "Late Post" is well, cause I am posting late. This project was actually started a few weeks ago and has progressed a lot over time. Here is what I have currently:
My Game Idea
What I am going for is a variation of the google dinosaur game. I have a player (a cube right now) on the left side of the screen on a platform. This platform is twice the width of the screen width. What we see on screen is the left half of the platform, while the right half of the platform on the right of the world within the screen. We cannot see this right half. What is the reasoning for this? Well, I felt that instead of a moving player and platform, I have the game obstacles move toward the player. These obstacles will be spawned on the right half of the platform and then will be given a velocity to the left, where they can appear in front of the player. This makes it feel like the player is moving, prevents large numbers for world and position coordinates, and altogether is much similar to implement.
Currently, here are the details and features of the game:
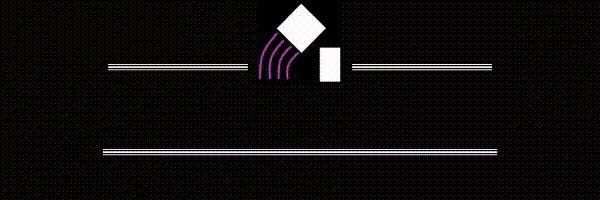
- The player, platform, and the obstacles are just white rectangles.
- The obstacles are different sized rectangles of randomized (yet controlled) widths and heights.
- The obstacles are constantly generated every few seconds.
- The player must jump over these obstacles without touching them.
- If the player touches the obstacle, the game ends by blacking out everything except for the score label and upon touching the screen, the application closes.
- The score label is text centered on the top of the screen during and after the game which shows the number of obstacles the user has jumped over.
- The player jumps with a tap of the screen, and if tapped mid-air, the player will near-instantly move back to the ground (like the google dinosaur game).
- There is a home / main screen which a label “Basic LibGDX Game”, the current title of the game, and a button under it with the label “Start”, both centered.
- Clicking the start button will take you to the game screen and the game then commences.
What am I working on?
Well, right now I am working on creating an end screen that displays the high score anyone has ever reached on the device and the current score the user got. Then, I want the person to be able to continuously play the game without the application having to close itself each time the player loses. This means that the home screen can take the player to the game screen, and when you lose on the game screen it takes you to the score screen, from which you can go to the home screen, or start another game.
Here are snapshots and pictures of the current game!


Agility Rush
My first game made using the Libgdx framework!
| Status | In development |
| Author | DinoSage |
| Genre | Platformer |
| Tags | 2D, libGDX |
| Languages | English |
More posts
- Game is Out!May 11, 2021
- Game Released!May 01, 2021
- The Lost HypeApr 13, 2021
- Back & Raring to Go 🕶!Apr 07, 2021
- LibGdx Game Jam BreakMar 25, 2021
- Sliding w/ Code LossMar 16, 2021
- Agility Rush Code-Rework?!Mar 03, 2021
- UI Re-Design & User PreferencesFeb 23, 2021
- Progress Made! Strong Start and Still GoingFeb 14, 2021

Leave a comment
Log in with itch.io to leave a comment.